Create accessible content from the start with YuJa Panorama’s Accessible Design Tool Add-On.




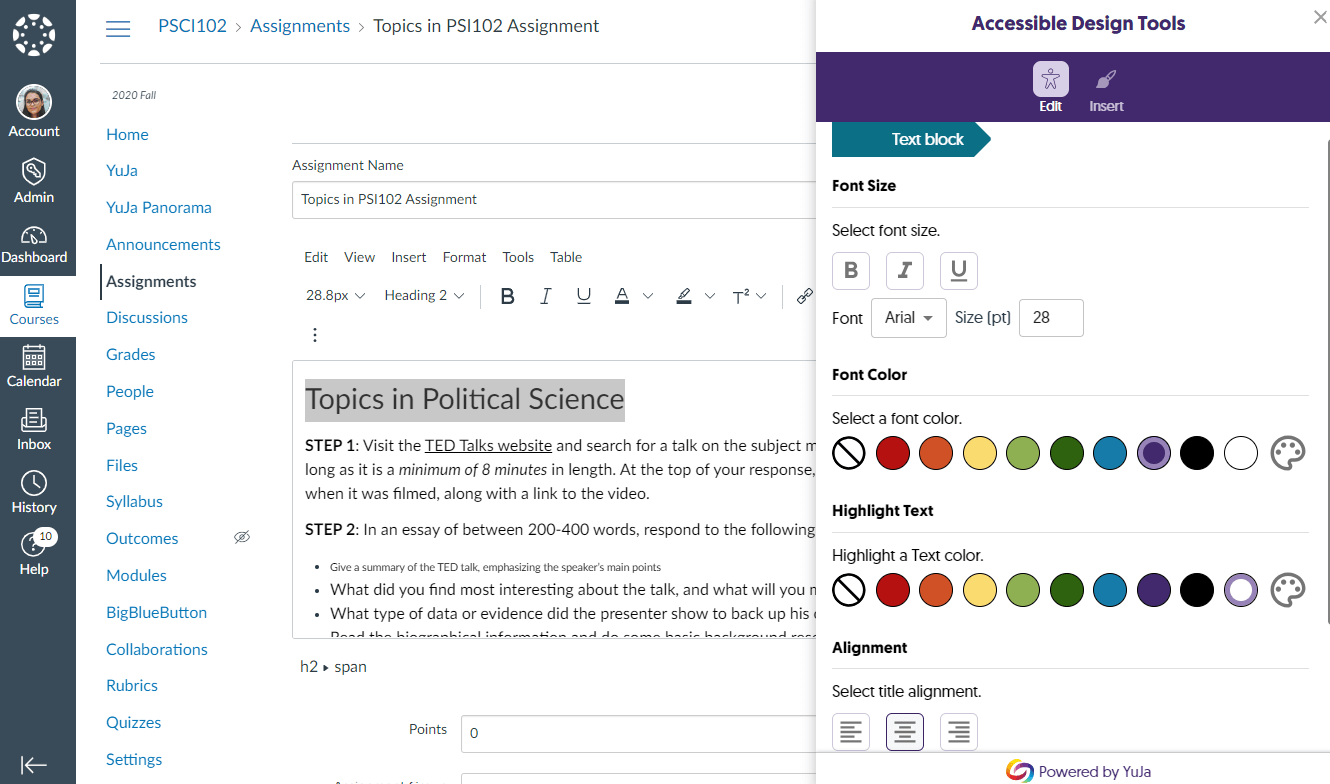
YuJa Panorama’s Accessible Design Add-On gives all instructors and course creators the ability to add design elements to courses without HTML or CSS experience. Instructors can add structure, elements, navigation, lists, links and more with the click of a button and create engaging, styled content no matter their skill level.
Instructors and students can select an image, header, text, table, or other element and edit the size, color, font, border, and alignment. Adjust the number of columns and rows, edit captions, change dimensions, embed media, create tooltips, highlight text, and more all in one place to make content consistent and easy to navigate.

YuJa Panorama’s Accessible Design Tool functions seamlessly in any rich content editor across learning management systems, including Blackboard, Canvas, D2L Brightspace, and Moodle, eliminating the need for third-party tools and plug-ins.



Clemson University, one of the nation’s most active research institutions, has selected the YuJa Panorama Digital Accessibility Platform to enhance the accessibility of digital media and course content and to drive inclusivity campuswide. Located in Clemson, South Carolina, the university serves over 26,000 undergraduate and graduate students across over 80 major and 90 minor degree programs.
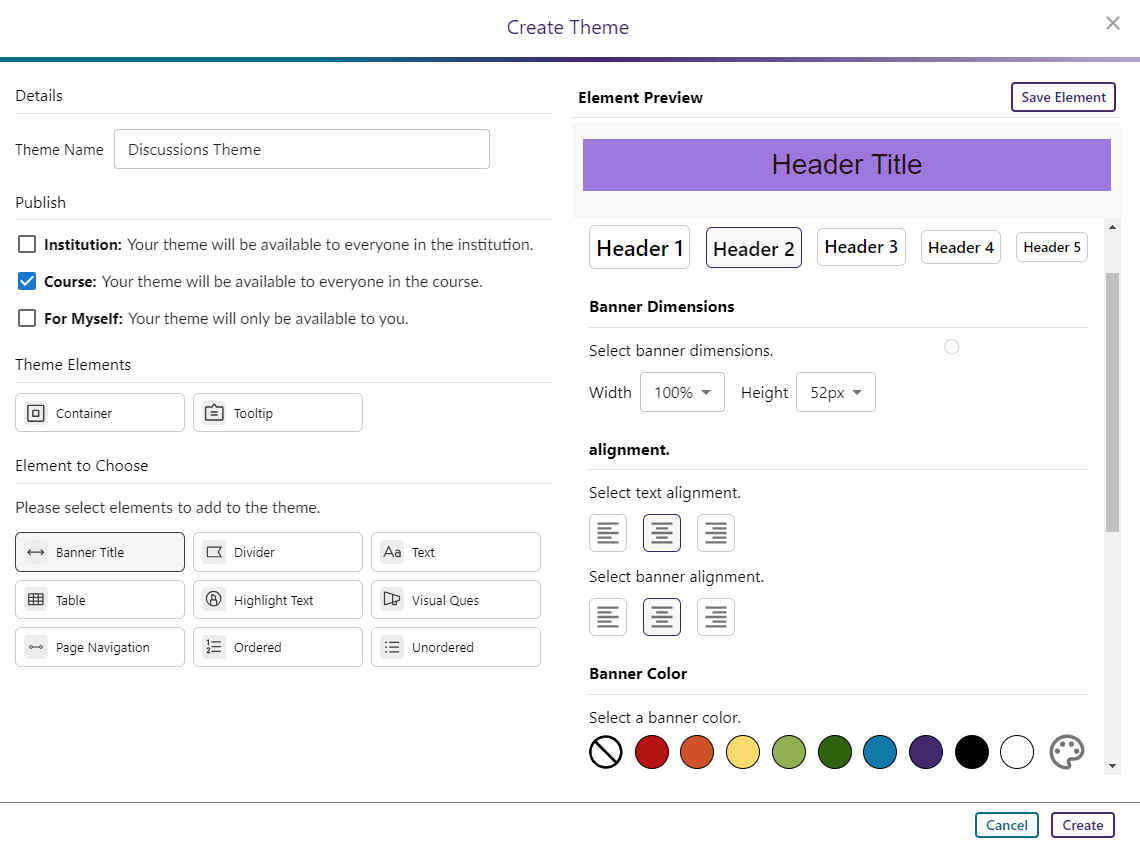
Read the case studyWithin the Accessible Design Tool, instructors and course designers can create personalized themes for their content. Streamline the creation process by designing a theme based on an element’s color, spacing, and sizing, and then save for use in creating new designs.